Introduction
Update: The initial release of this article introduced the WebSocket API technology and how to access streaming content from your local ADS deployment. In this update, the capability of the widget has been extended to access Refinitiv Real-time Optimized, formally Elektron Real-Time (ERT) services in the cloud.
Popular Internet-based market data services such as Yahoo Finance or Google Finance bring rich and intuitive displays of streaming market data quotes to the end-user. With the advent and popularity of web-based technologies, building user-friendly asynchronous displays has become significantly easier. While technologies such as HTML 5, JavaScript, and WebSockets have greatly simplified this effort, there still could be many challenges presented when feeding your displays real-time content from back-end services. Unless the back-end service supports the latest technology standards, building such displays may be significantly more daunting.
With the Real-time WebSocket API, you have a modern API that not only utilizes popular technology standards but provides the developer with the power of easily bringing in real-time data within your applications. By utilizing this capability, clients can deliver a wide range of solutions that integrate with a multitude of client technology platforms. When combining the capabilities of the Real-time WebSocket API with HTML5, JavaScript, and any popular client-side framework, you can create an extremely effective, yet simple looking real-time market data quote display within your browser.
In this article, I will highlight some of the core capabilities offered within the Real-time WebSocket API and how I use it along with other popular web technologies to easily deliver real-time market updates to my quote widget display.
Prerequisites
The following software components were used alongside the Real-time WebSocket API:
- Angular JS (v1.6.5)- Googles Client-side JavaScript framework to build rich HTML applications. Not only provides an easy and intuitive capability to binding the content within the pages but also animated visual feedback of real-time updates.
- Bootstrap (v3.3.7) - CSS templates providing useful styles for the display.
- Access to ERT streaming services available within either the Refinitiv Data Platform (RDP) or through a locally deployed ADS environment.
Note: This article assumes the user has a basic understanding of the above technologies. It is not the intention to explain the basics of Angular, HTML5 WebSockets, etc., but rather highlight how these technologies are successfully used alongside the Real-time WebSocket API. The above links were provided for reference only. The packaged source code will contain everything.
Overview
Refinitiv is a leading provider of real-time market data, presenting rich content to our users through multiple delivery channels. Spanning from their low-latency compiled APIs through to their server-side WebSocket API, developers can choose a suitable technology necessary to access this content and fulfill their processing requirements.
The Real-time WebSocket API allows access from multiple technologies such as Python, Ruby, R, Perl, Node.js, Swift, etc. communicating using standard JSON messages. Messages are presented as simple name/value pairs suitable for easy digestion within the HTML/JavaScript display. For example:
"Fields": {
...
"DSPLY_NAME": "THOMSON REUTERS",
"RDN_EXCHID": "NYS",
"TRDPRC_1": 47.44,
"TRDPRC_2": 47.4,
"TRDPRC_3": 47.39,
"TRDPRC_4": 47.39,
"TRDPRC_5": 47.39,
"NETCHNG_1": -0.08,
"HIGH_1": 47.71,
"LOW_1": 47.34,
"CURRENCY": "USD",
...
Let's walk through some of the core capabilities to demonstrate how simple it is to capture market data in real-time.
Package
The source code package outlines the different ways to access ERT streaming services. Whether you choose to access directly to the Refinitiv Data Platform or through your local market data deployment, you have the ability to run the widget within your browser.
The application package includes the following:
- ERTController/ERTWebSocketController.js
ERTController/ERTRESTController.js
Generic interfaces to manage authentication to the platform and all communication to the Refinitiv Real-Time Optomized (RTO) services. The creation of this component was intentional allowing the use of any Javascript framework to implement the desired solution. Refer to the Example.ERT.Javascript.ERTController project for further details.
quoteObject.html, quoteObject.js
HTML/JavaScript utilizing the Angular JS framework to build the widget. Although a number of frameworks were possible, in this application, Angular JS provided the basic functionality to demonstrate ease-of-use.
css / fonts / js
Supporting technologies: Angular JS, Bootstrap.
The package contains the necessary setup and instructions to run the widget within your browser.
Walkthrough
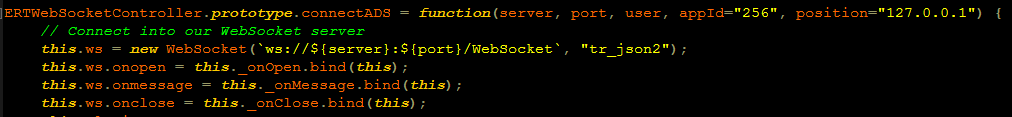
When building against the Real-time WebSocket interface, you follow the standard HTML5 WebSocket connection initiation and event processing. That is, once you initiate a connection within your application, you define and process the events generated within standard WebSocket callbacks. For example:
The above code snippet is taken from the ERTWebSocketController interface that performs all the standard server-side communication related to connection management and message parsing. The code segment follows the standard WebSocket protocol to initiate a connection and define the callbacks to capture WebSocket events. This controller interface was created as a reusable component responsible for all the heavy lifting of interfacing with the ERT streaming services. As a result, the developer can focus on application-specific functionality as opposed to server-side communication.
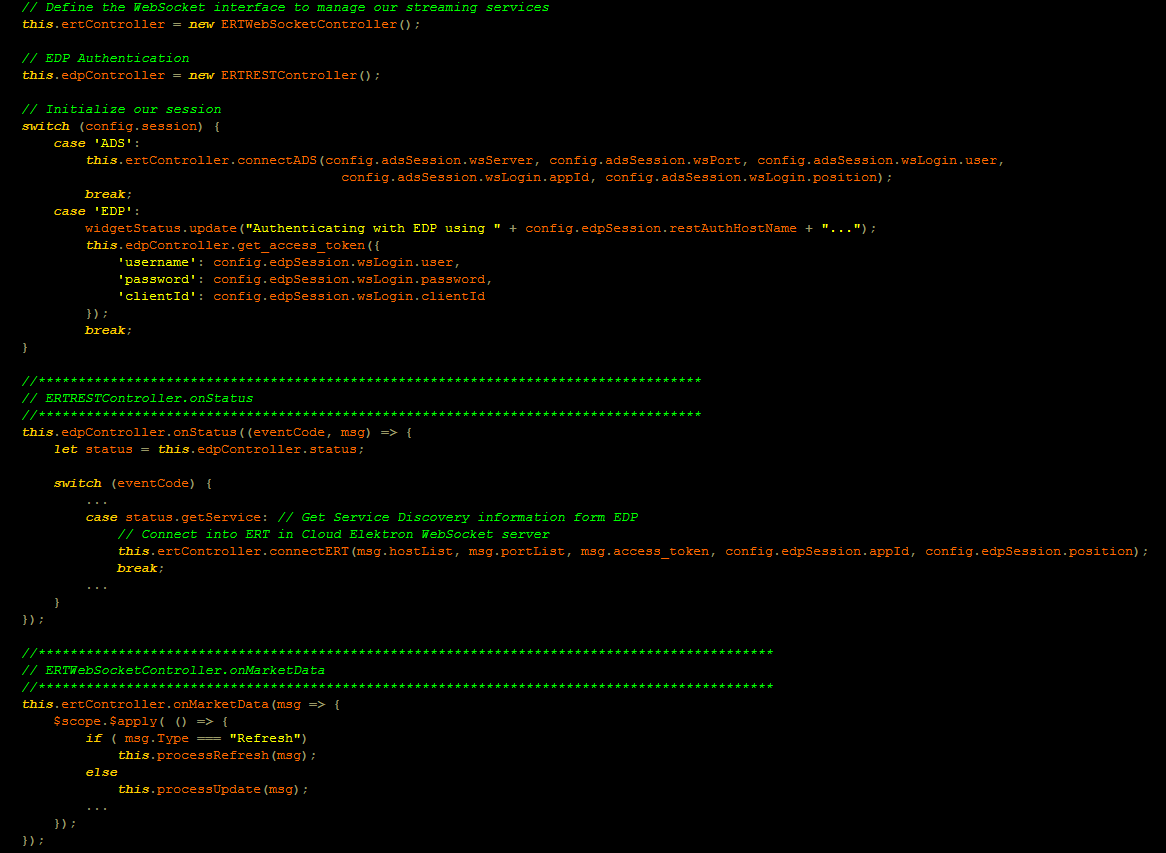
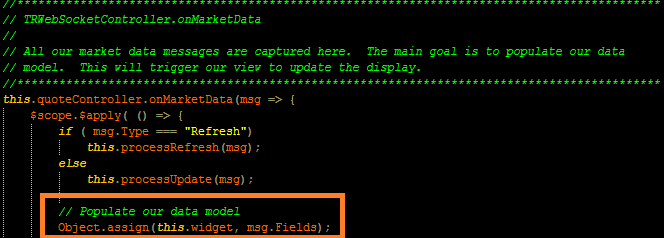
For example, the logic within this widget includes instructions to connect into ERT and process the data within the application:
The above code segment represents the core bits specific to getting data from ERT into the application. Depending on how you choose to access the platform, applications either simply connect into your local TREP deployment or access EDP to retrieve streaming services within the cloud. In both cases, application-specific callbacks will capture events and process responses accordingly. No need to manage HTTP REST authentication, parse and process protocol packets, manage keep-alive messages, etc. All this is contained within the ERTController.
Structure
The basic structure of the application is set up as an MVC - Model/View/Controller pattern:
- Model - Real-time WebSocket JSON market data fields
- View - HTML/CSS using Angular expressions and Bootstrap styles
- Controller - JavaScript code segments managing data access and data processing
Angular JS is a popular front-end framework that provides MVC capabilities as well as other useful features such as animation. From the perspective of the view, let's look how I present the data in real-time.
View
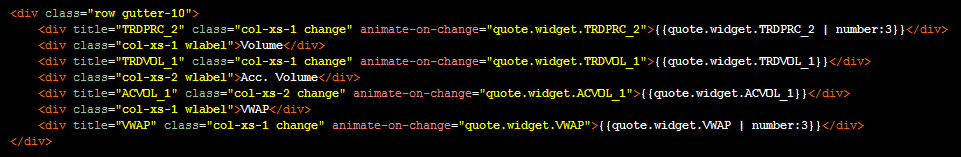
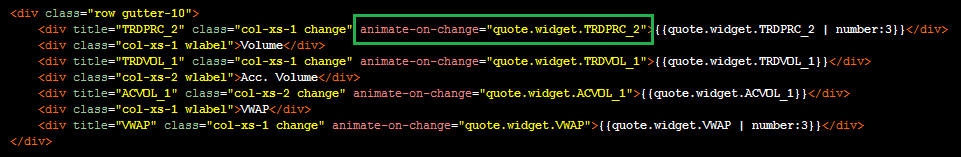
Within HTML, I utilize Bootstrap to layout my display within a grid. This is a suitable layout to present data fields within a simple and user-friendly grid for our audience.
The <div class="col-xs-x"> is a column nested within my row (<div class="row">). Within columns is where the data binding magic occurs when using the Angular expression {{quote.widget.TRDVOL_1_}} for example.
Simply put, this expression references the TRDVOL_1 field within the widget data model defined within the quote controller.
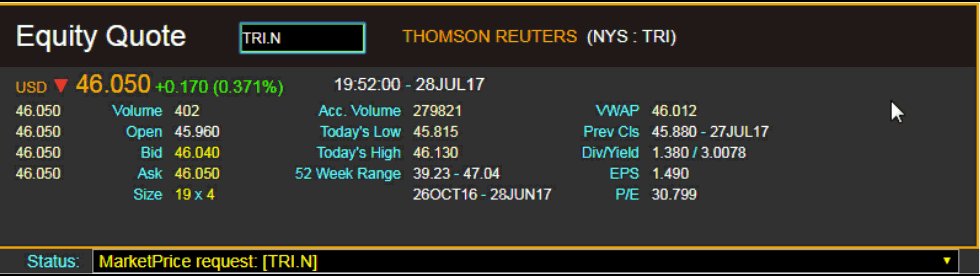
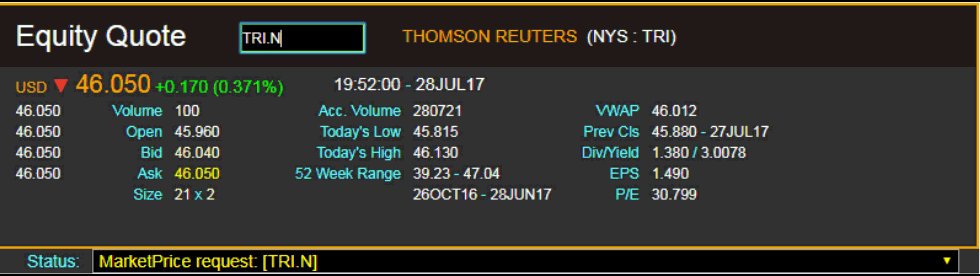
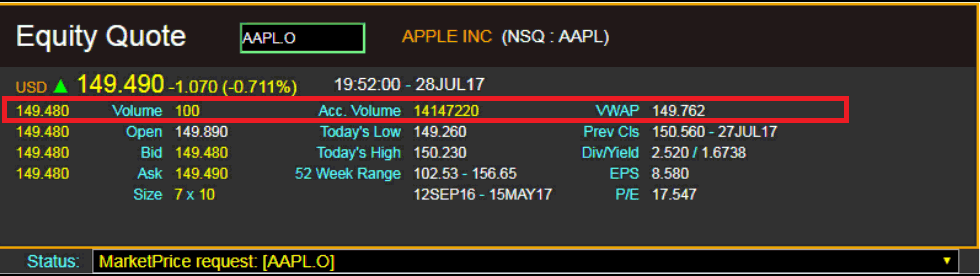
So, the above HTML refers to the highlighted row within my display:
To manage the data, I place the code within a controller. Let's see how I create this linkage between the view and controller.
Controller
Within Angular JS, data model management is defined within a Controller. Looking within my HTML, I see the following:
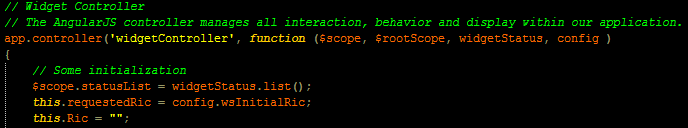
The ng-controller is the Angular directive which links the controller within the following JavaScript:
With this in place, you can access any models of data defined within the controller using the binding capabilities offered within Angular expressions. Not only can you access the models from HTML, but push changes to the model asynchronously. That is, when underlying models change within JavaScript, the data will automatically update and refresh within the views in real-time.
The Controller is the logical processing bucket to manage the models of data.
Model
To keep things very simple, when I receive data from the server, I simply update the widget's data mode: widget
This action is all that is required when I want to display the data within my view. This greatly simplifies data processing and makes working with the Real-time WebSocket API extremely easy and intuitive for the developer.
Some Cool stuff
Although I can stop there and provide a very useful display tool for the user, I can also add some cool features that will make the widget stand out even more.
Animation
When the market is moving fast or you have some very detailed and rich displays, simply throwing updates to the display may be lost. Providing the user with some visual clues as to which fields are updated would provide much better feedback. The Angular JS animation framework provides this capability. Looking at the highlighted HTML below, you will see some interesting directives that enable this capability:
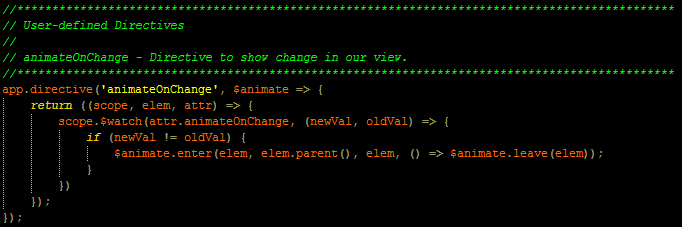
The animate-on-change is a user-defined directive indicating that when the field defined has changed, animate that field. This is controlled within the application through the following code segment:
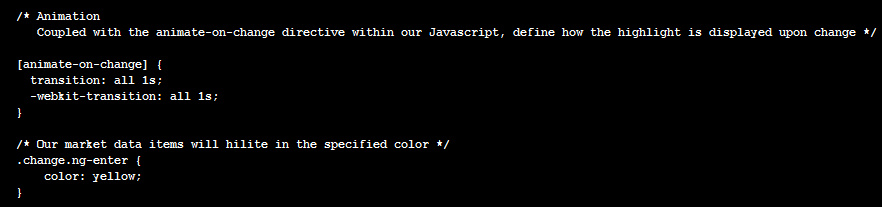
Angular's animation framework allows quite a bit of control over the animation through CSS. In the above code segment, you initiate animation through the $animate.enter which returns a promise which can be used to capture when the animation has ended. The following CSS defines what I do:
In short, I animate the color of the text to yellow for 1 second and restore to the original color. This gives the effect of highlighting change.
Data Formatting
A very nice capability of the application is how simple it is to retrieve data from the server and display it on the screen. In most cases, ERT streaming services provide data in a "display-ready" format. However, in some cases, I may need some data manipulation to make it display-ready.
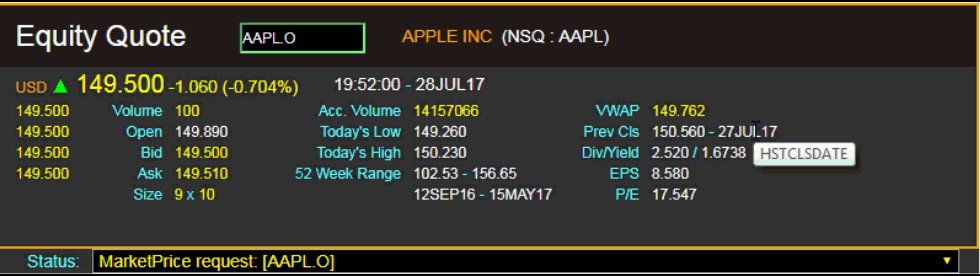
For example, dates are delivered from ERT based on the ISO 8601 international standard, i.e. "yyyy-mm-dd", e.g. "2017-08-29". While this format is suitable, I may want alternative views of the data, for example: "ddmmmyy", e.g. "29AUG17". One way to do this would be to update the JavaScript to include a simple function that transforms this content to my desired format. In doing so, I would have to explicitly detect those fields within code and apply some kind of function. For example:
if ( this.widget.TRADE_DATE )
date = trDate(this.widget.TRADE_DATE); // 'trDate' - custom code to convert date
While this will easily work for a single field, it becomes a headache when I have to apply this to multiple fields. Imagine you have 20 different date or time fields that require some custom displays. You can potentially create a lot of custom code to display data within the view, which can get pretty ugly. This is a great opportunity to separate the data model from the view. So what can we do?
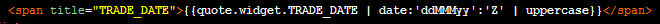
AngularJS provides a convenient filter capability that allows us to manipulate the native data and present that data in multiple formats right from HTML. For example:
The above HTML takes the raw data and sends it through 2 different filters. That is:
<ISO date string> → <date format filter> → <uppercase filter>
For Example:
"2017-11-21" → "21Nov17" → "21NOV17"
The bulk of work in creating my final formatted output is the (<date format filter>). This is a built-in Angular JS filter that takes as input a date expression. Angular defines a date expression as a Date object, or various ISO 8601 DateTime string formats. Because ERT sends dates in the ISO 8601 format, this will work very easily. As a result, I no longer need to have special coding to identify which fields I need to map but instead apply these filters directly within the views when I access the data. Because of this capability, I can easily display dates in many different formats - all without the need to create custom functions for the different formats.
If you look within the HTML file, you will see a number of filters applied to the data. In most cases, I utilize Angular's built-in number filter which formats numbers with certain decimal precision.
Final Thoughts
When you look at the combination of the Refinitiv WebSocket API and Angular JS, you can create very powerful applications presenting market data content in real-time. If you are new to the Real-time WebSocket API, it may be worthwhile to familiarize yourself with the capabilities of the API. If you are an avid user of Angular JS, you likely may be interested in an implementation using Google's next generation of this framework, Angular. Alternatively, you may prefer other popular frameworks such as Emberjs, Reactjs, etc. The ERTController components used to manage communication to the ERT streaming services were intentionally designed to separate communication to the WebSocket services from the selected Javascript framework. Applications can easily incorporate their desired framework and leave all the heavy lifting of interfacing with the Real-time WebSocket API to the controller.
Further Resources
Integrating real-time content with the Real-time WebSocket API