Element Library Overview
The Element Library is a place where you can view Eikon collection of components, see live interactive demos, find documentation and instructions on getting started and using them in development. It aims to create a consistent approach to building, reusing and sharing UI components in a modular way to drive down duplication of effort and promote efficiency.
How to Get Access
Please contact your developer advocates to request for Element Library access.
Once your permission is granted, you can use either of these URLs on your Eikon Desktop by entering them on the search bar.
https://emea1.apps.cp.refinitiv.com/web/Apps/ElementLibrary/#/Library
cpurl://apps.cp./Apps/ElementLibrary
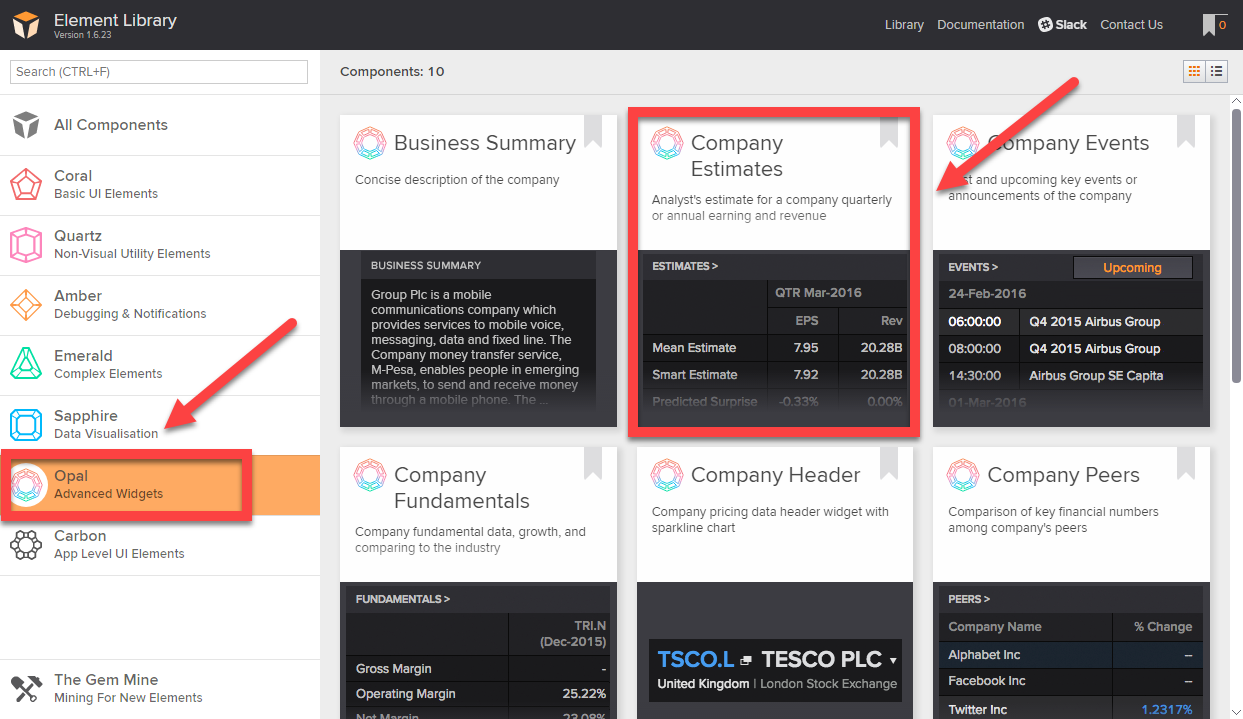
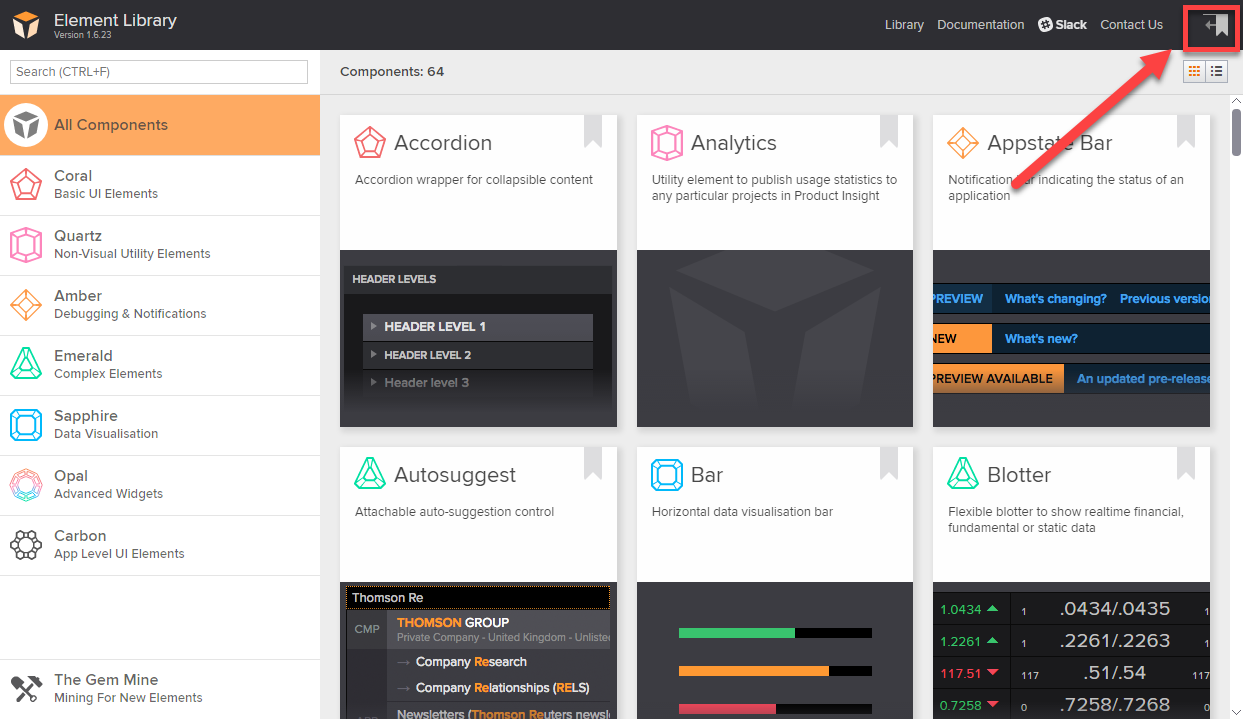
You should see the landing page for Element Library.
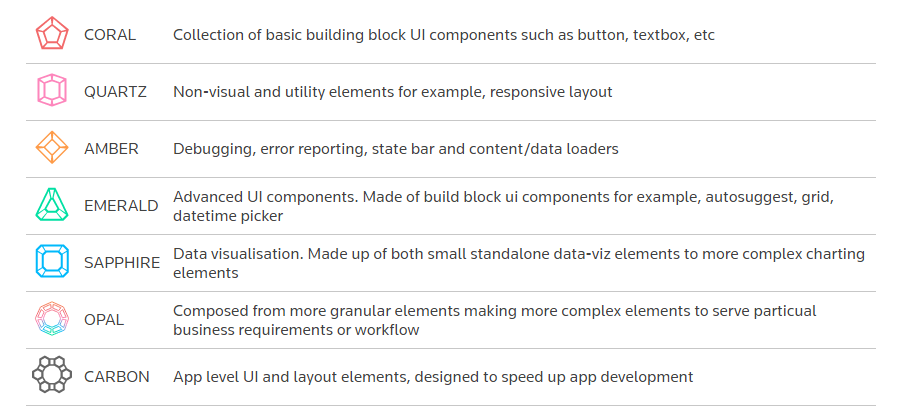
The component in Element Library is organised using different gemstone categories. Each gemstone acts both as a category and namespace prefix for each component. For example, all web elements that make up Coral Elements will be prefixed with coral- e.g. coral-button, coral-checkbox, etc.
Definition of each gemstone is as follows:
Live Demo and Sample Codes
1. Select any desired component
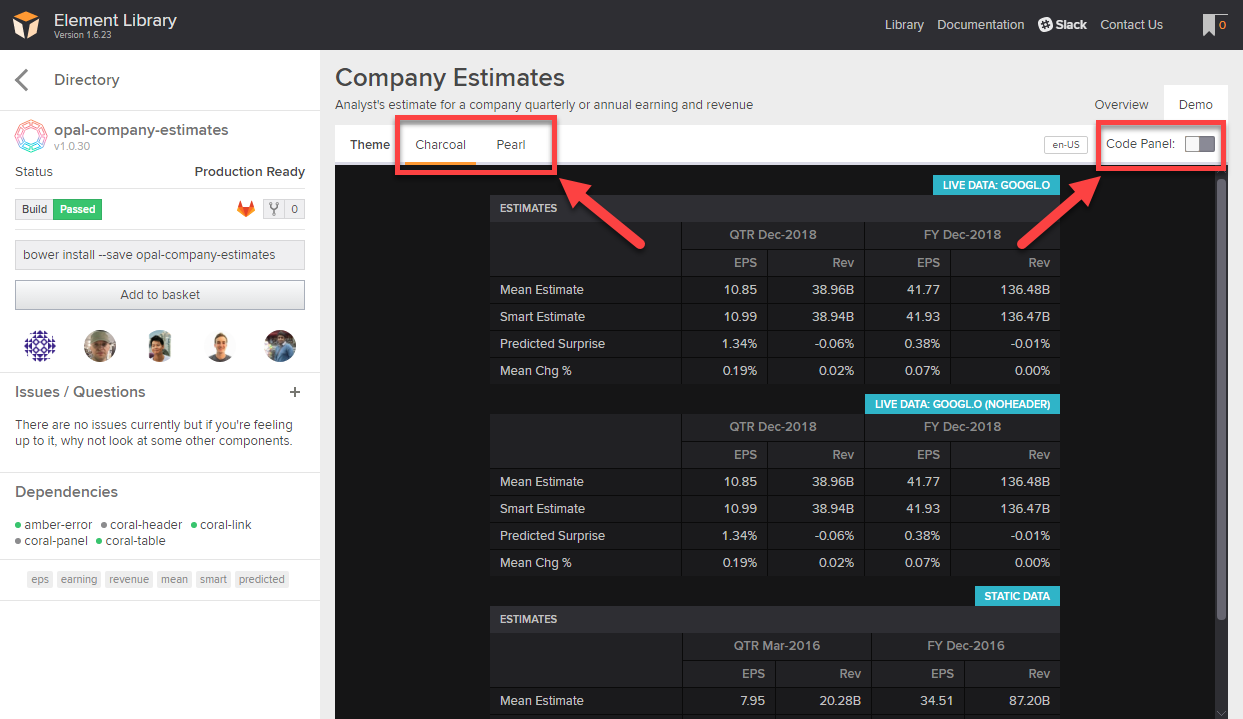
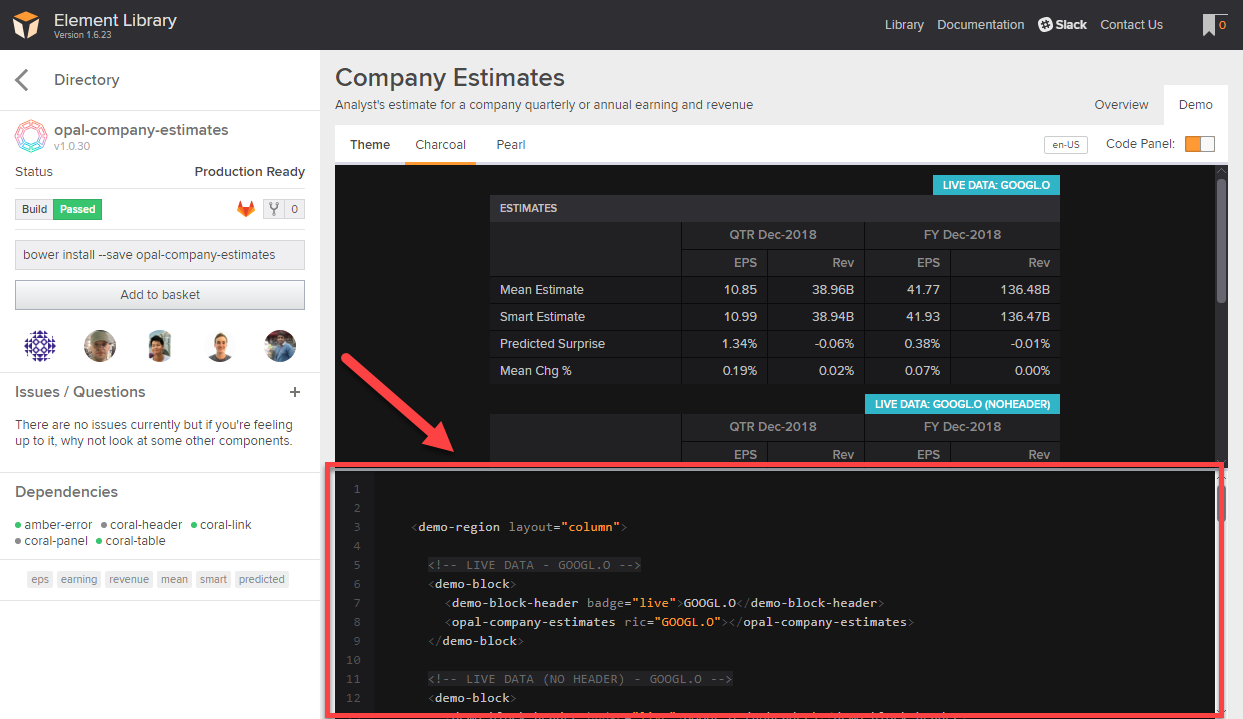
2. You can see live demo on different themes, you can also toggle the demo code section.
This is the sample code:
<demo-block>
<demo-block-header badge="live">GOOGL.O</demo-block-header>
<opal-company-estimates ric="GOOGL.O"></opal-company-estimates>
</demo-block>
Build an Application with Element Library
1. Download Element Library Static Package
You can follow these steps to download static package.
2. Then deploy the package on the web app directory on the web server
3. Now you can try building a web app using the provided Element Library
You can use this sample code to build a company profile page.
<!DOCTYPE html>
<html>
<head>
<title>My App</title>
<link rel="import" href="./elements/import/components.html">
</head>
<body is="uifr-app" theme="charcoal" locale="en-US" tickcolor="american" unresolved>
<h1>Company Profile Page</h1>
<opal-company-header ric="TRI.N"></opal-company-header>
<opal-business-summary ric="TRI.N"></opal-business-summary>
<opal-corporation-info ric="TRI.N"></opal-corporation-info>
<opal-company-fundamentals ric="TRI.N"></opal-company-fundamentals>
<opal-company-recommendations ric="TRI.N"></opal-company-recommendations>
<opal-company-starmine ric="TRI.N"></opal-company-starmine>
</body>
</html>
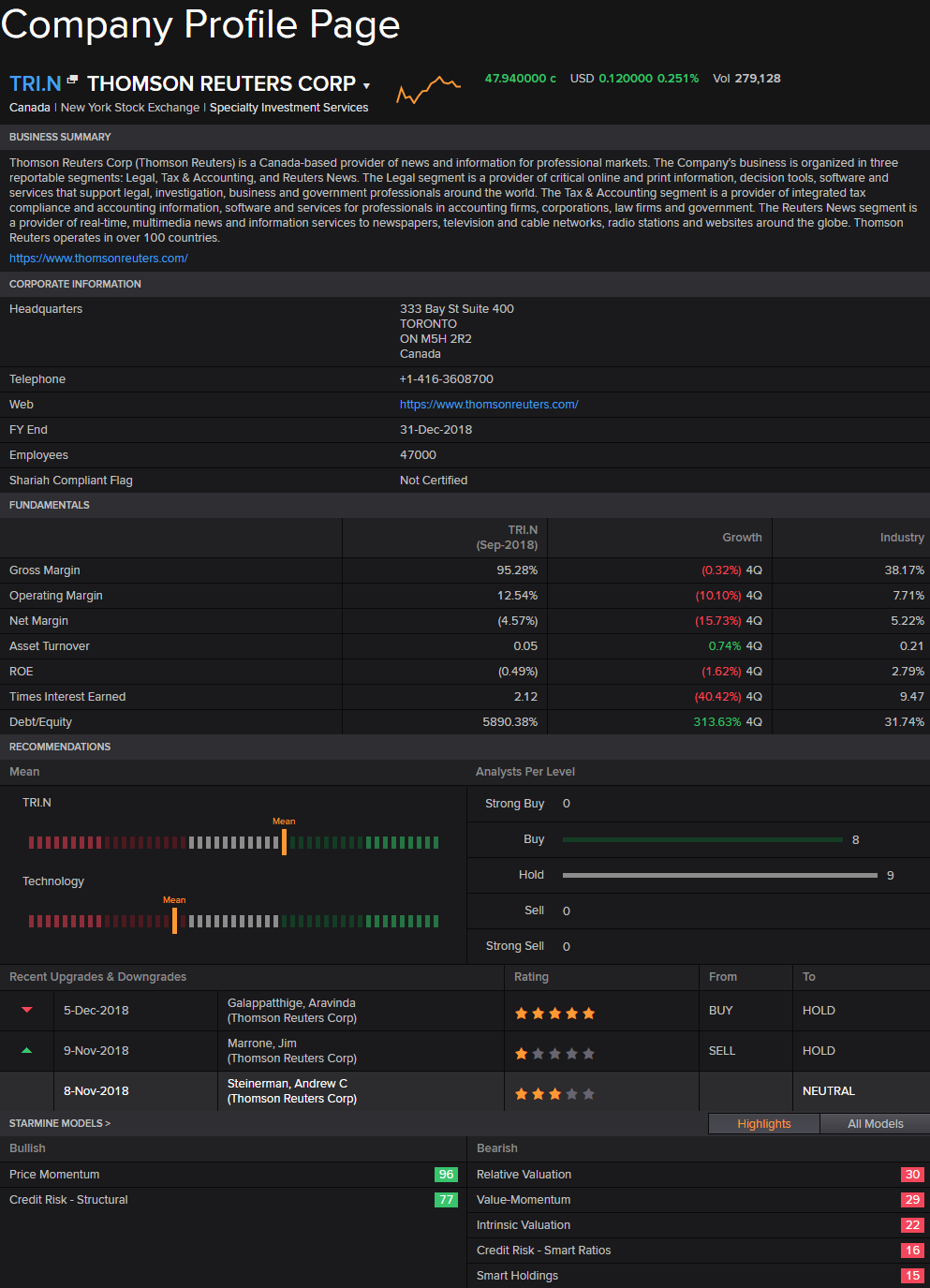
From this sample code, the page looks like this:
Summary
After finishing this article, you will understand more about Element Library and how to find sample codes, deploy it on your web server and start using it.